Items
Nodes Posts Things
Blocks
items_blocks.tpl.php
-
Read and Process RSS
<?php
function getRSS( $url ){
$cobj = curl_init( $url );
curl_setopt( $cobj, CURLOPT_RETURNTRANSFER, 1 );
curl_setopt( $cobj, CURLOPT_CONNECTTIMEOUT, 0 );//0 = no timeout
$tumblr_raw = curl_exec( $cobj );
curl_close( $cobj );
if( $tumblr_raw ){
$tumblr_xml = new DOMDocument();
$tumblr_xml->lo...
 Code
Code
 Template Coding
2013
Template Coding
2013
-
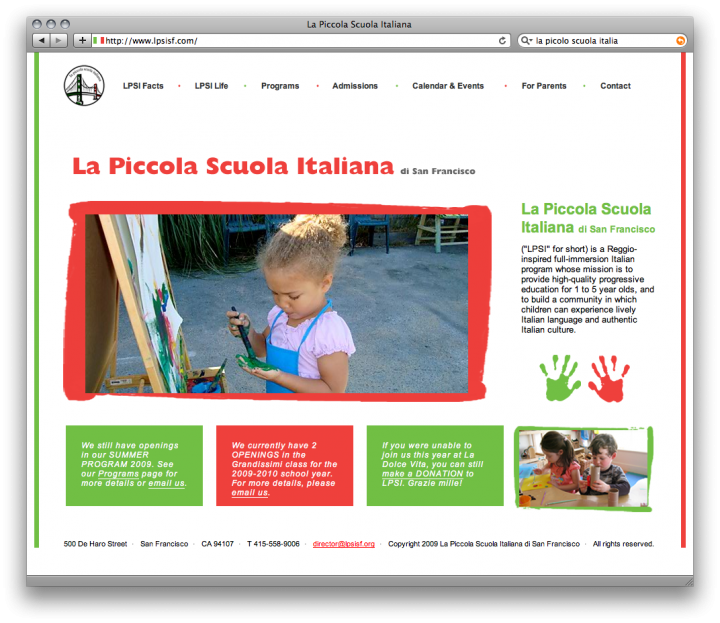
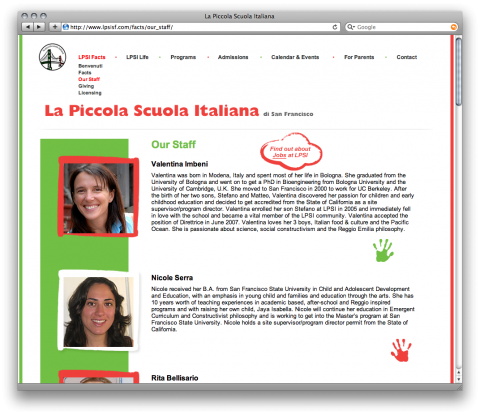
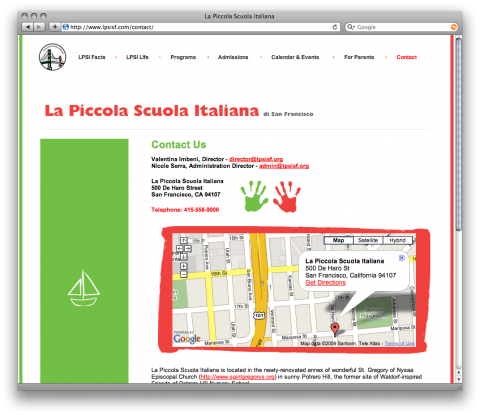
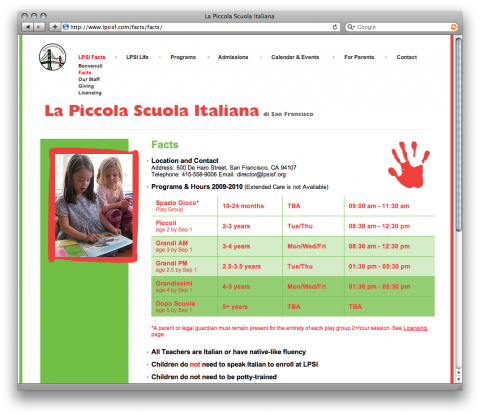
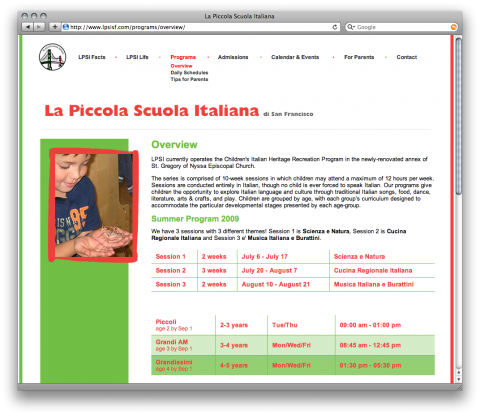
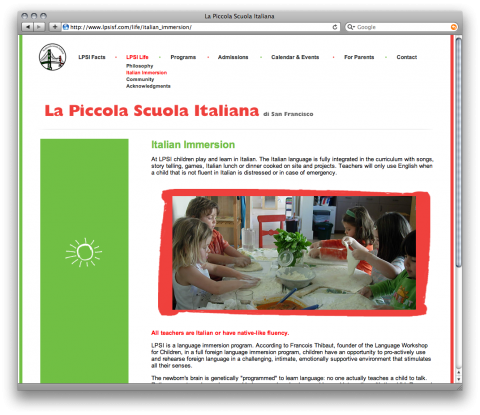
La Picolla Scolla Italia
Italian Preschool Information






 Layout & Typography, Semantic XHTML content structuring, Site Template & Request Handler, Flash & GoogleMaps Embedding...
Layout & Typography, Semantic XHTML content structuring, Site Template & Request Handler, Flash & GoogleMaps Embedding...
 Stylesheet Coding
Stylesheet Coding
 Information Structuring
Information Structuring
 Template Coding
Template Coding
 JavaScript
JavaScript
 Work
2013
Work
2013
-
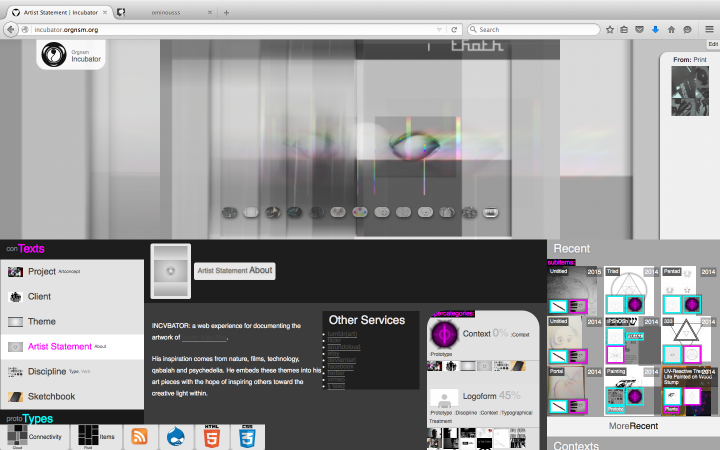
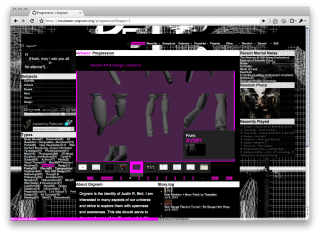
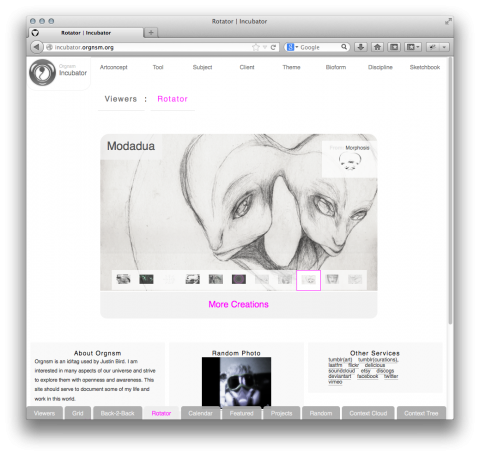
Incubator
Artwork Project Archive




 Typography & Layout, Content Structuring, UI/X Design, Interactivity & Sorting...
Typography & Layout, Content Structuring, UI/X Design, Interactivity & Sorting...
 Work
Work
 Stylesheet Coding
Stylesheet Coding
 Information Structuring
Information Structuring
 Graphic Design
Graphic Design
 Template Coding
Template Coding
 JavaScript
JavaScript
 Drupal
Drupal
 Organic Connectivity Module
2013
Organic Connectivity Module
2013
-
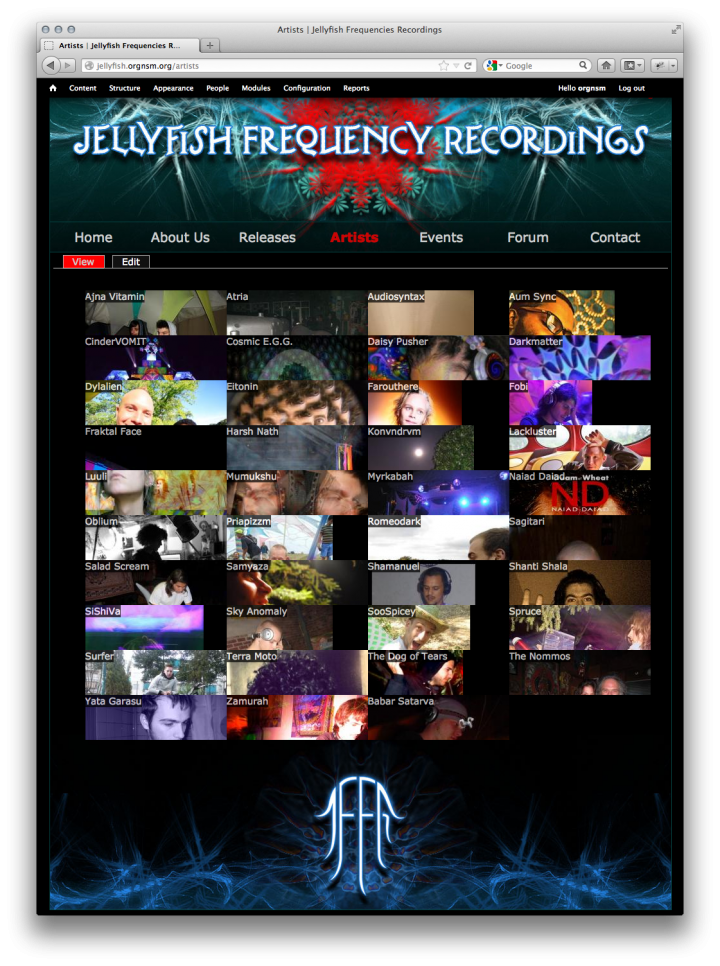
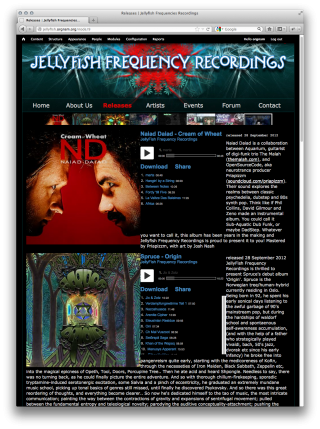
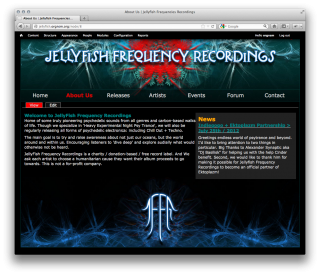
Jellyfish Frequency
Record Label Website



 Work
Work
 Template Coding
Template Coding
 Information Structuring
Information Structuring
 Stylesheet Coding
Stylesheet Coding
 Drupal
2012
Drupal
2012
-
Attributes



 Types
2012
3
Types
2012
3
-
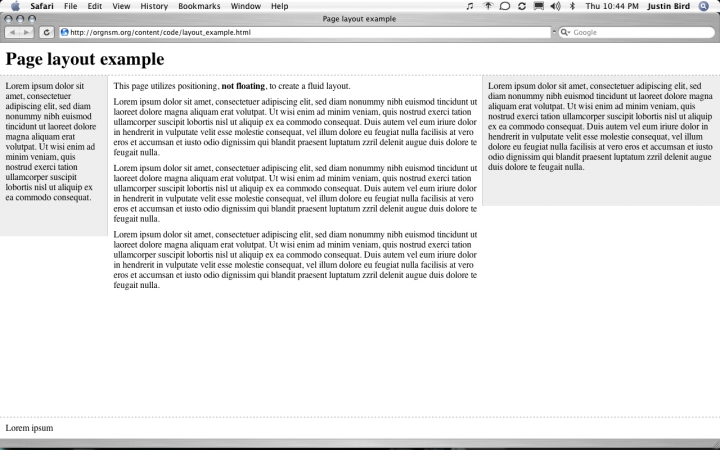
Page Layout Method
 HTML
<div id="hub">
<div id="content1" class="column">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tatio...
HTML
<div id="hub">
<div id="content1" class="column">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tatio...
 Code
Code
 Information Structuring
Information Structuring
 Stylesheet Coding
2012
Stylesheet Coding
2012
-
Stylesheet Switcher
Style Links HTML
<link rel="alternate stylesheet" type="text/css" href="/theme/KATALOG/style.css" title="KATALOG"/>
<link rel="alternate stylesheet" type="text/css" href="/theme/SCREEN/style.css" title="SCREEN"/>
<link rel="alternate stylesheet" type="text/css" href="/theme/spaeci...
 JavaScript
JavaScript
 Code
2012
Code
2012
-
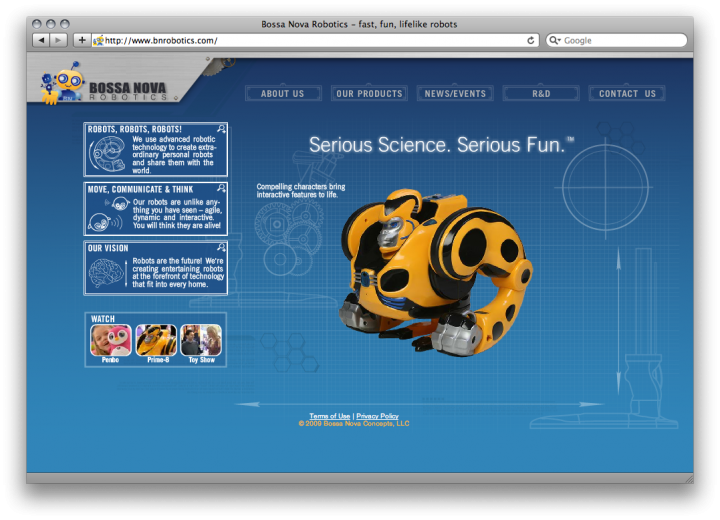
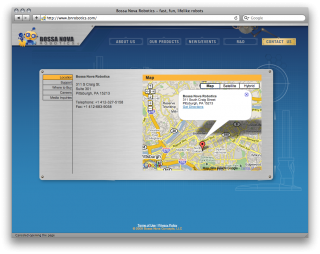
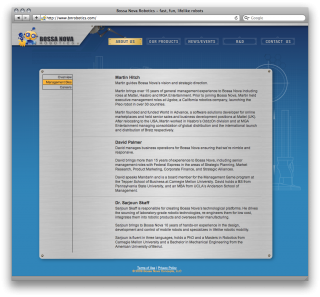
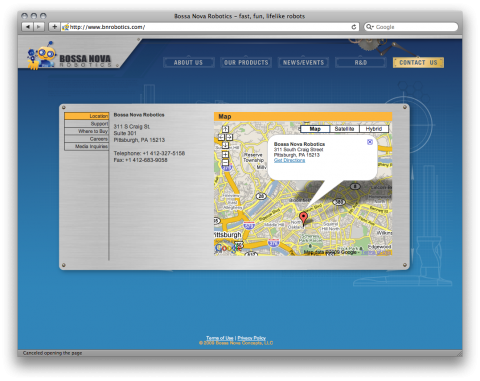
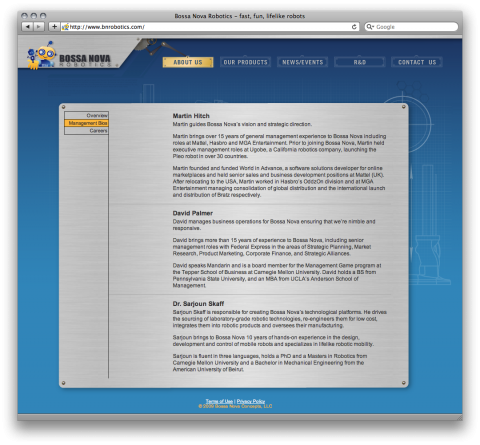
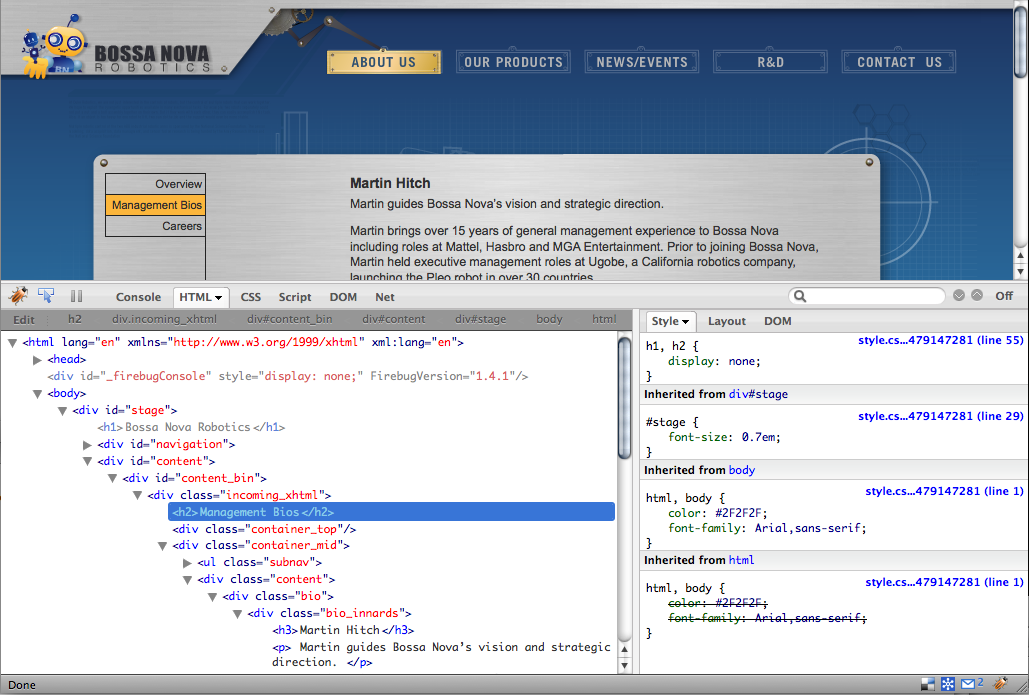
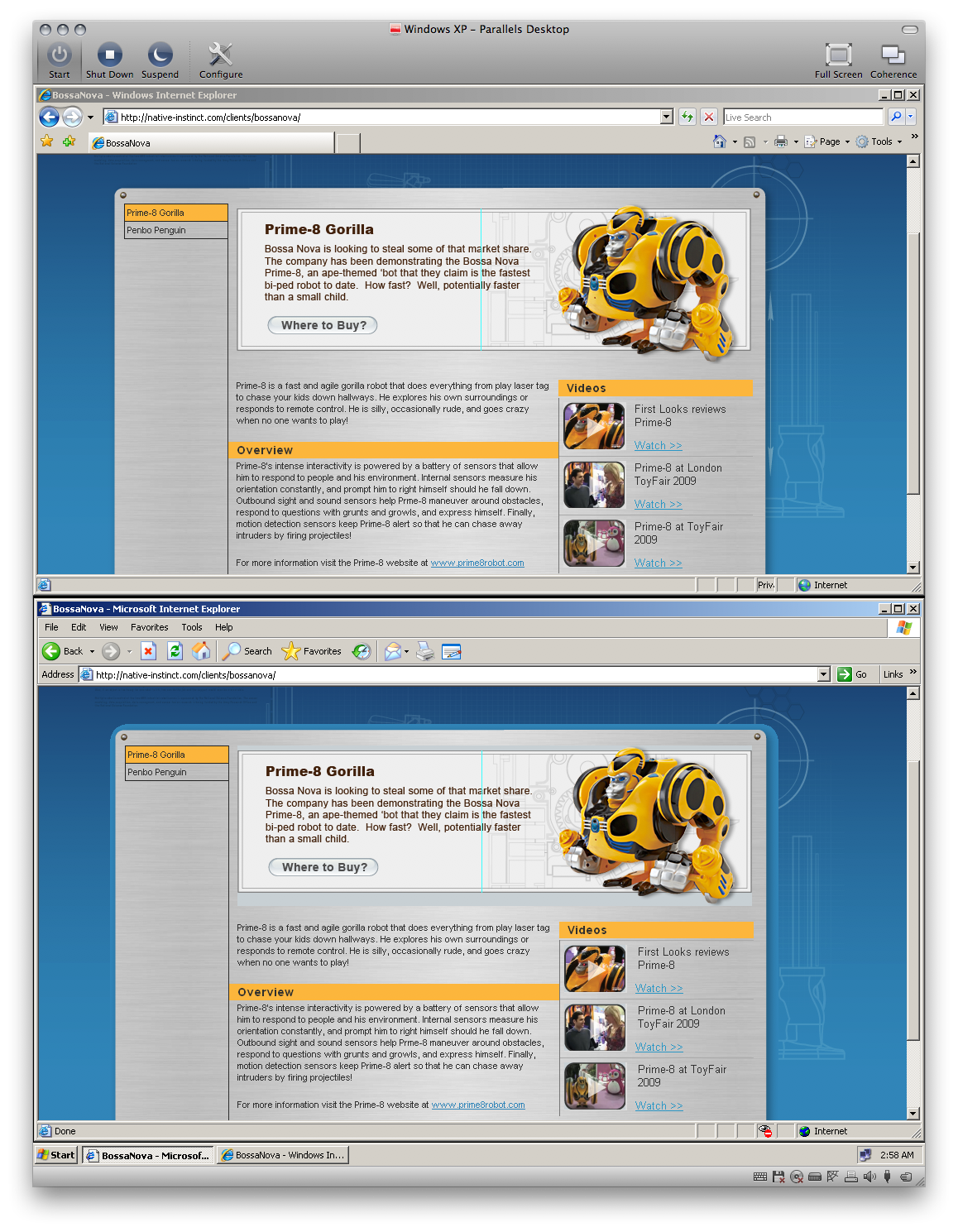
BossaNova Robotics
Robot Toy Product Promotion




 Site Request Handler, Framework for loading XML content from Flash nav click. Flash, GoogleMaps and YouTube Embedding....
Site Request Handler, Framework for loading XML content from Flash nav click. Flash, GoogleMaps and YouTube Embedding....
 Stylesheet Coding
Stylesheet Coding
 Template Coding
Template Coding
 JavaScript
JavaScript
 Work
2011
Work
2011
-
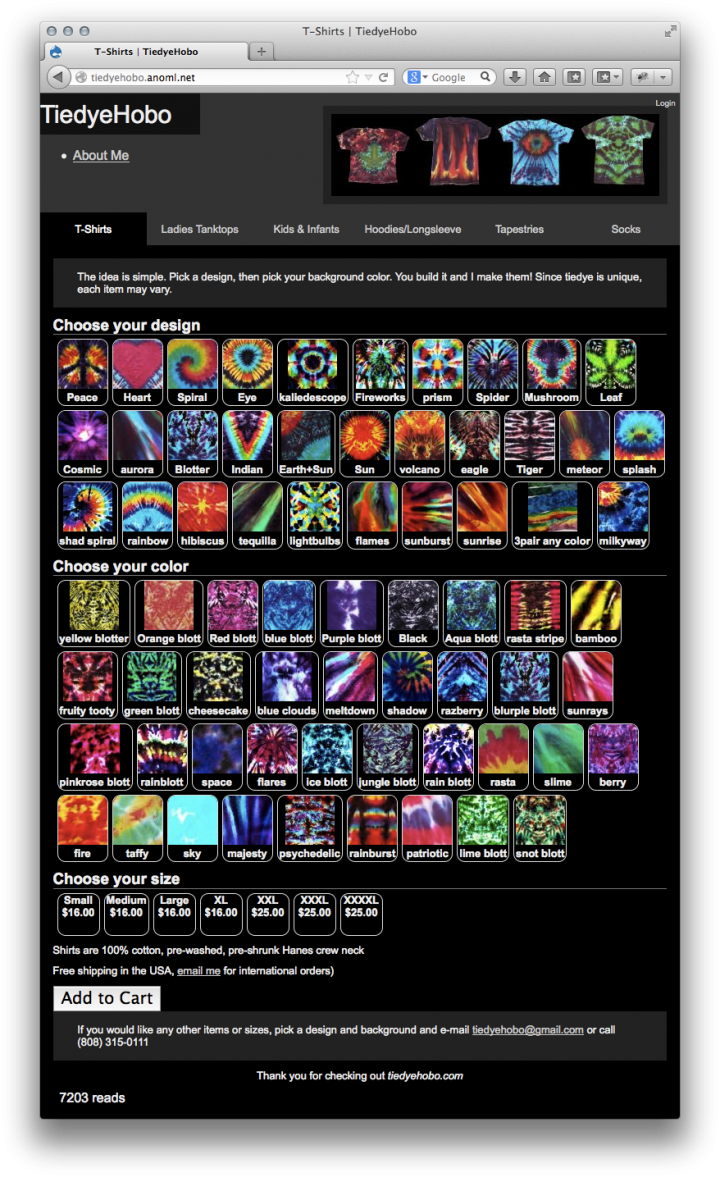
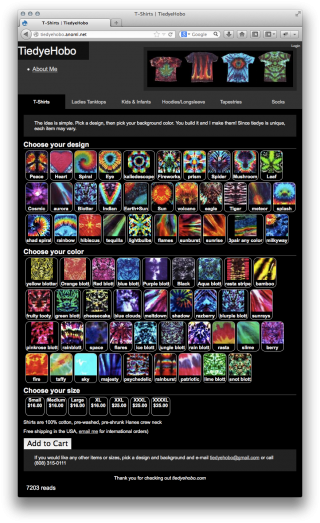
TiedyeJohn
Tiedye Artist Examples and Ordering

 Stylesheet Coding
Stylesheet Coding
 Template Coding
Template Coding
 JavaScript
JavaScript
 Information Structuring
Information Structuring
 Work
Work
 Drupal
Drupal
 Graphic Design
2011
Graphic Design
2011
-
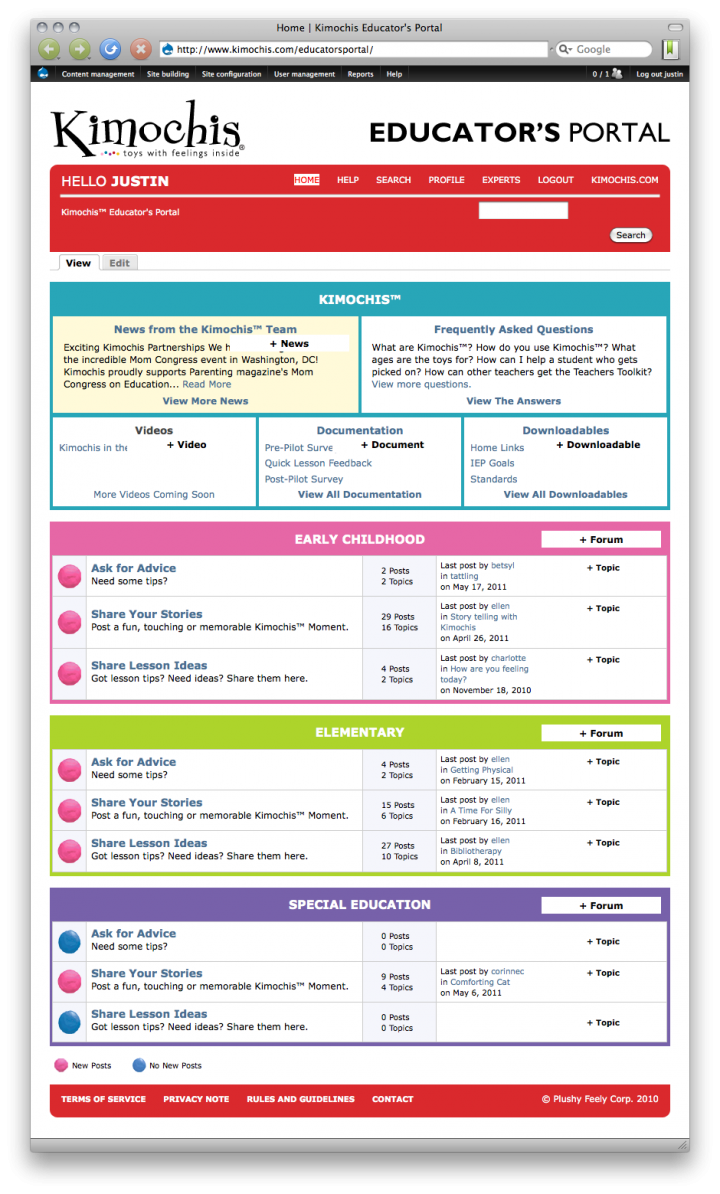
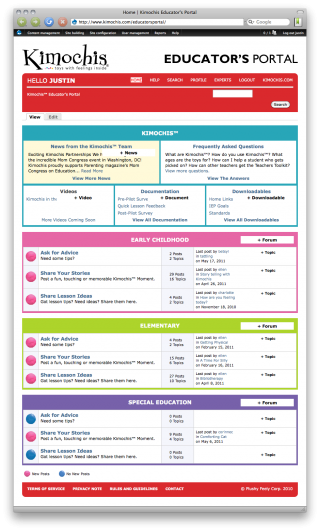
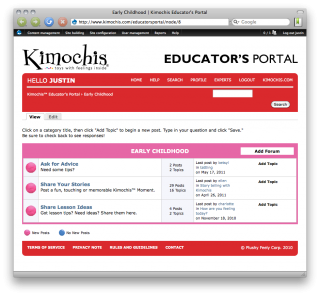
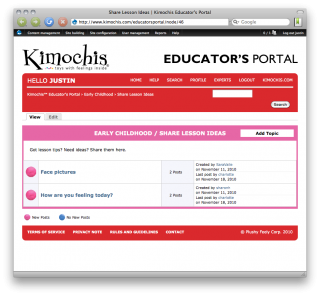
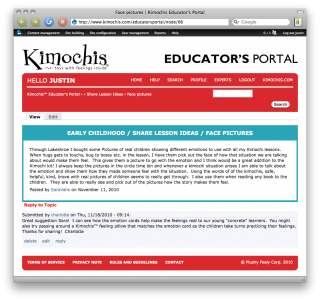
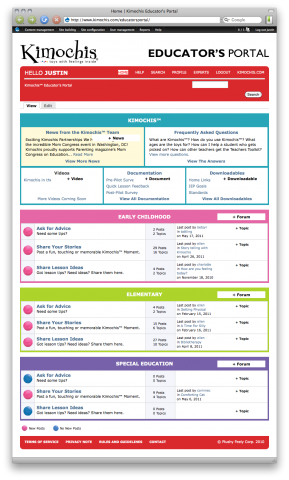
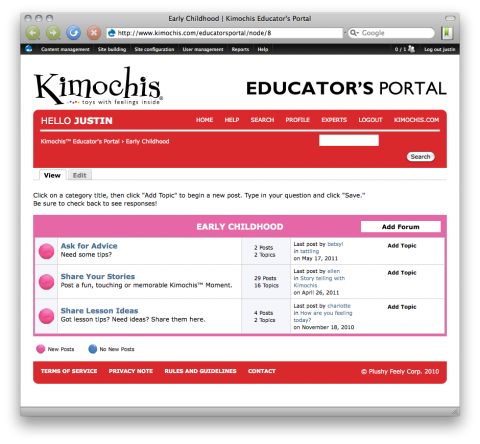
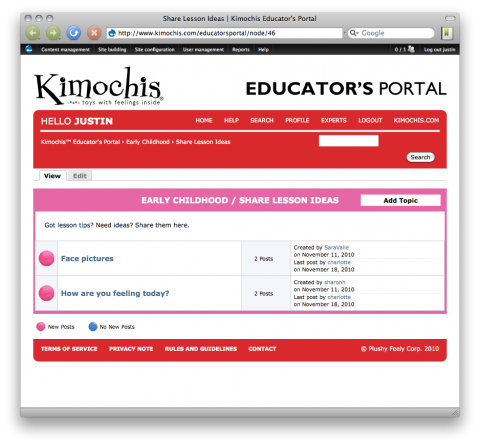
Kimochis Portal
Forum for Users of Educational Toys





 Work
Work
 Stylesheet Coding
Stylesheet Coding
 Information Structuring
Information Structuring
 Template Coding
Template Coding
 Drupal
2011
Drupal
2011
Nodes
items_nodes.tpl.php
-
Read and Process RSS
Submitted by orgnsm on Sun, 08/25/2013 - 19:36Context:Connection:Attribute Type:Types<?php function getRSS( $url ){ $cobj = curl_init( $url ); curl_setopt( $cobj, CURLOPT_RETURNTRANSFER, 1 ); curl_setopt( $cobj, CURLOPT_CONNECTTIMEOUT, 0 );//0 = no timeout $tumblr_raw = curl_exec( $cobj ); curl_close( $cobj ); if( $tumblr_raw ){ $tumblr_xml = new DOMDocument(); $tumblr_xml->loadXML( $tumblr_raw ); //echo( "<pre>".$tumblr_xml->saveHTML()."</pre>" ); if( $tumblr_xml->getElementsByTagName("item") instanceof DOMNodeList && $tumblr_xml->getElementsByTagName("item")->item(0) instanceof DOMElement && $tumblr_xml->getElementsByTagName("item")->item(0)->hasChildNodes() ){ foreach( $tumblr_xml->getElementsByTagName("item") as $tweet ){ foreach( $tweet->childNodes as $deetz ){ if( $deetz->nodeType == 1 && $deetz->nodeName == "title" ) $tweet_title = $deetz->textContent; elseif( $deetz->nodeType == 1 && $deetz->nodeName == "pubDate" ) $tweet_date = $deetz->textContent; elseif( $deetz->nodeType == 1 && $deetz->nodeName == "guid" ) $tweet_url = $deetz->textContent; elseif( $deetz->nodeType == 1 && $deetz->nodeName == "description" ) $tumbl_img = $deetz->textContent; } $tweetz[] = Array( "title" => $tweet_title, "date" => $tweet_date, "url" => $tweet_url, "img" => $tumbl_img ); } } else return "Tumblr is broken"; } else return "Tumblr is broken"; return $tweetz; } if( $tumblr = getRSS("http://ominousss.tumblr.com/rss") ){ echo( "<section id=\"recent-tumbls\">\n" ); echo( "<div><ul>\n" ); //echo("<pre>\n");print_r( $tumblr );echo("</pre>\n"); for( $i=0; $i < 9; $i++ ){ if( isset($tumblr[$i]) ){ echo( "<li>\n" ); echo( "<a href=\"".$tumblr[$i]["url"]."\" rel=\"external\">\n" ); echo( "<span class=\"tumblr_title\">".$tumblr[$i]["title"]."</span>\n" ); echo( "<span class=\"tumblr_date\">\n" ); echo( substr($tumblr[$i]["date"],0,strlen($tumblr[$i]["date"])-6) ); echo( "</span>\n" ); echo( "<span class=\"imgry\">" . $tumblr[$i]["img"] . "</span>\n" ); echo( "</a>\n" ); echo( "</li>\n" ); } } echo( "</ul></div>\n" ); echo( "<a href=\"http://ominousss.tumblr.com\" rel=\"external\" title=\"Tumblr page\">Tumblr</a>\n" ); echo( "</section>\n\n" ); } ?> -
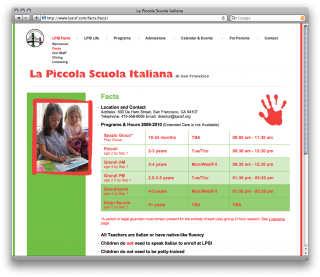
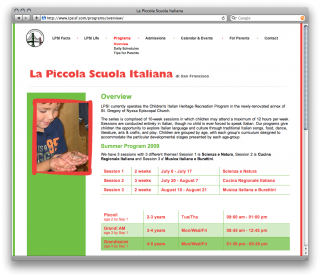
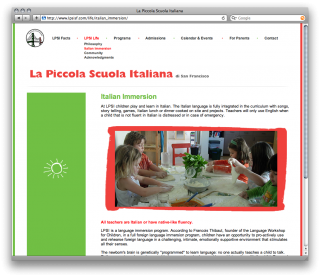
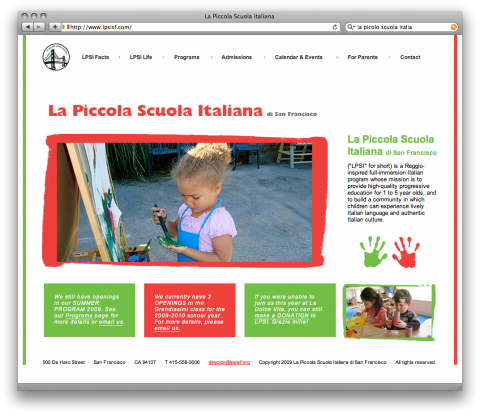
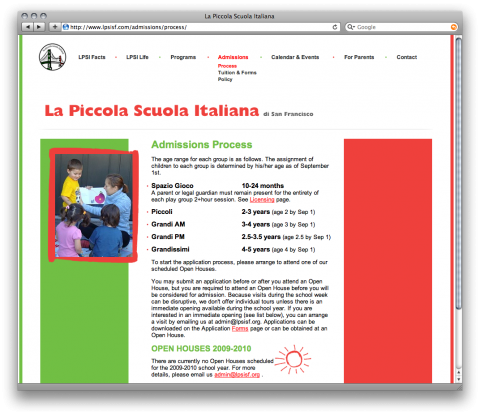
La Picolla Scolla Italia
Submitted by orgnsm on Tue, 02/05/2013 - 23:06Subtitle:Italian Preschool InformationContext:Connection:Attribute Type:TypesInstallation URL:http://stage.orgnsm.org/lpsi/Images:





 Layout & Typography, Semantic XHTML content structuring, Site Template & Request Handler, Flash & GoogleMaps Embedding
Layout & Typography, Semantic XHTML content structuring, Site Template & Request Handler, Flash & GoogleMaps Embedding -
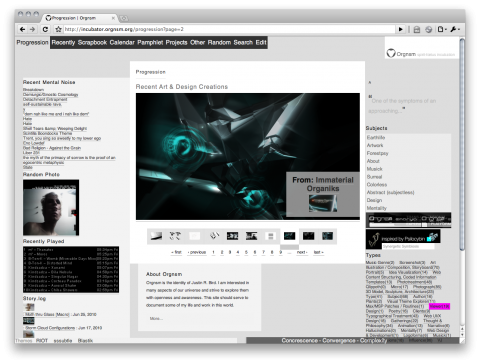
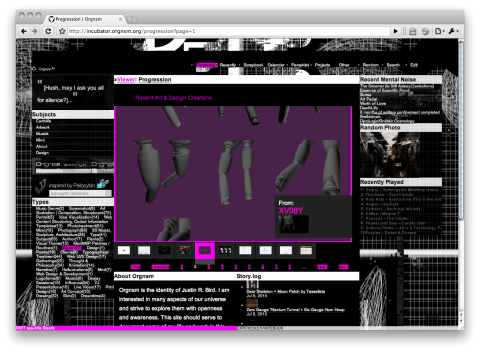
Incubator
Submitted by orgnsm on Mon, 01/28/2013 - 11:32Subtitle:Artwork Project ArchiveContext:Connection:Attribute Type:TypesInstallation URL:http://incubator.orgnsm.orgImages:




Typography & Layout, Content Structuring, UI/X Design, Interactivity & Sorting
-
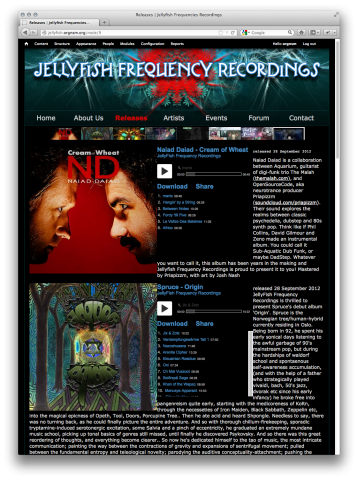
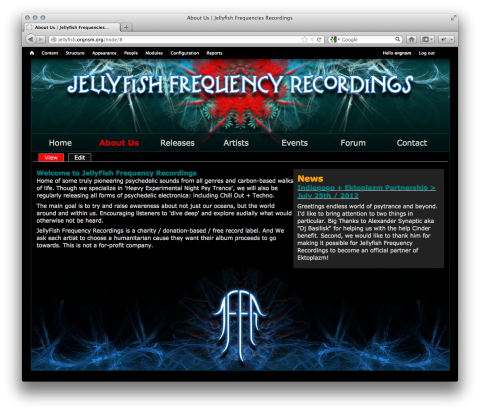
Jellyfish Frequency
Submitted by orgnsm on Sat, 12/29/2012 - 18:56Subtitle:Record Label WebsiteContext:Connection:Attribute Type:TypesInstallation URL:http://jellyfishfrequency.comImages:


-
Attributes
Submitted by orgnsm on Wed, 04/25/2012 - 20:52Context:Connection:Attribute Type:Types -
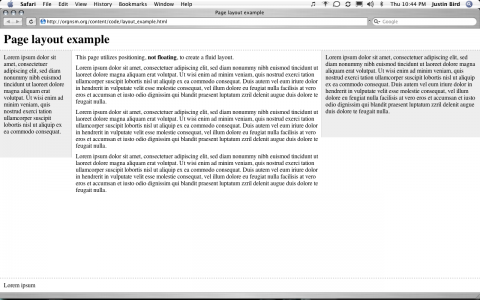
Page Layout Method
Submitted by orgnsm on Wed, 04/25/2012 - 00:48Context:Connection:Attribute Type:TypesInstallation URL:http://code.orgnsm.org/layout_example.htmlImages:
HTML
<div id="hub"> <div id="content1" class="column"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> <div id="content2" class="column"> <p>This page utilizes positioning, <strong>not floating</strong>, to create a fluid layout. Adding more dimensionality to the page flow while at the same time giving the CSS attribute <em>'float'</em> back some lost meaning when overly used for page layout <em>positioning</em>.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla.</p> </div> <div id="content3" class="column"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla.</p> </div> </div> <div id="footer"> <div>Lorem ipsum</div> </div>CSS
#hub{ position: relative; } #content1{ position: absolute; border-right: 1px solid #ccc; right: 85%; background-color: #eee; color: #000; } #content3{ position: absolute; border-left: 1px solid #ccc; left: 67%; background-color: #eee; color: #000; } #content2{ position: absolute; left: 15%; right: 33%; } .column{ padding: 10px 10px 50px 10px; /* padding-bottom here should be approximate height of footer */ } #footer{ position: fixed; left: 0; bottom: 0; width: 100%; border-top: 1px dashed #999; background-color: #fff; color: #000; } #footer > div{ padding: 10px; } -
Stylesheet Switcher
Submitted by orgnsm on Wed, 04/25/2012 - 00:20Context:Connection:Attribute Type:TypesStyle Links HTML
<link rel="alternate stylesheet" type="text/css" href="/theme/KATALOG/style.css" title="KATALOG"/> <link rel="alternate stylesheet" type="text/css" href="/theme/SCREEN/style.css" title="SCREEN"/> <link rel="alternate stylesheet" type="text/css" href="/theme/spaecial/style.css" title="spaecial"/> <link rel="alternate stylesheet" type="text/css" href="/theme/touchpanel/style.css" title="touchpanel"/> <link rel="stylesheet" type="text/css" href="/theme/blawk/style.css" title="blawk"/>Style Switch Links HTML
<div id="style_chooser"> <a href="#" onclick="setActiveStyleSheet('KATALOG');this.blur();return false;">KATALOG</a> <a href="#" onclick="setActiveStyleSheet('SCREEN');this.blur();return false;">SCREEN</a> <a href="#" onclick="setActiveStyleSheet('touchpanel');this.blur();return false;">(touchpanel)</a> <a href="#" onclick="setActiveStyleSheet('spaecial');this.blur();return false;">spæcial</a> <a href="#" onclick="setActiveStyleSheet('blawk');this.blur();return false;">blawk</a> </div>JavaScript functions
function setActiveStyleSheet(title) { var i, a; for (i=0; (a = document.getElementsByTagName("link")[i]); i++) { if (a.getAttribute("rel") && a.getAttribute("rel").indexOf("style") != -1 && a.getAttribute("title")) { a.disabled = true; document.getElementById( "style_choice_"+a.getAttribute("title") ).className = ""; if (a.getAttribute("title") == title){ a.disabled = false; document.getElementById( "style_choice_"+title ).className = "selected"; } } } } function getActiveStyleSheet() { var i, a; for (i=0; (a = document.getElementsByTagName("link")[i]); i++) { if (a.getAttribute("rel") && a.getAttribute("rel").indexOf("style") != -1 && a.getAttribute("title") && !a.disabled) { return a.getAttribute("title"); } } return null; } function getPreferredStyleSheet(){ var i, a; for (i=0; (a = document.getElementsByTagName("link")[i]); i++) { if( a.getAttribute("rel") && a.getAttribute("rel").indexOf("style") != -1 && a.getAttribute("rel").indexOf("alt") == -1 && a.getAttribute("title") ){ return a.getAttribute("title"); } } return null; } function createCookie(name, value, days) { if (days) { var date = new Date(); date.setTime(date.getTime()+(days*24*60*60*1000)); var expires = "expires="+date.toGMTString(); } else expires = ""; document.cookie = name+"="+value+"; "+expires+"; "+"path=/"; } function readCookie(name) { var nameEQ = name + "="; if( typeof document.cookie != "undefined" ){ var ca = document.cookie.split(';'); for(var i=0;i < ca.length;i++) { var c = ca[i]; while( c.charAt(0)==' ' ) c = c.substring(1,c.length); if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length); } } return null; }JavaScript load/unload event
window.onload = function(e){ var cookie = readCookie("style"); var title = cookie ? cookie : getPreferredStyleSheet(); if( cookie == null || cookie == "null" ) var title = getPreferredStyleSheet(); else{ var title = cookie;/ *alert("received style through cookie: "+title);* / } setActiveStyleSheet(title); } window.onunload = function(e){ var title = getActiveStyleSheet(); createCookie("style", title, 30); } -
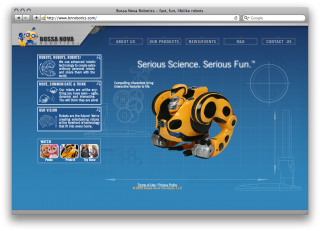
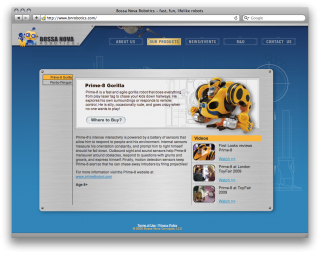
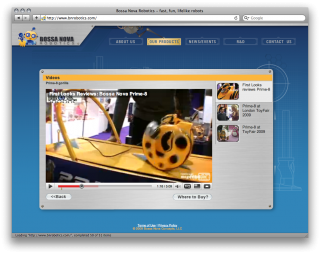
BossaNova Robotics
Submitted by orgnsm on Fri, 10/28/2011 - 21:12Subtitle:Robot Toy Product PromotionContext:Connection:Attribute Type:TypesInstallation URL:http://stage.orgnsm.org/bossanovaImages:



 Process Imagery:
Process Imagery:
 Site Request Handler, Framework for loading XML content from Flash nav click. Flash, GoogleMaps and YouTube Embedding.
Site Request Handler, Framework for loading XML content from Flash nav click. Flash, GoogleMaps and YouTube Embedding. -
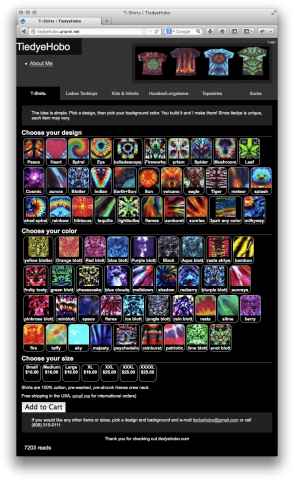
TiedyeJohn
Submitted by orgnsm on Fri, 09/02/2011 - 15:27Subtitle:Tiedye Artist Examples and OrderingContext:Connection:Attribute Type:TypesInstallation URL:http://tiedyehobo.anoml.netImages:
-
Kimochis Portal
Submitted by orgnsm on Tue, 08/30/2011 - 00:59Subtitle:Forum for Users of Educational ToysContext:Connection:Attribute Type:TypesInstallation URL:http://kimochis.com/educatorsportalImages:




Table
items_table.tpl.php
| ID | Images/Body | Types | Title | Subjects | Attributes | Edit |
|---|---|---|---|---|---|---|
| 79 | <?php function getRSS( $url ){ $cobj = curl_init( $url ); curl_setopt( $cobj, CURLOPT_RETURNTRANSFER, 1 ); curl_setopt( $cobj, CURLOPT_CONNECTTIMEOUT, 0 );//0 = no timeout $tumblr_raw = curl_exec( $cobj ); curl_close( $cobj ); if( $tumblr_raw ){ $tumblr_xml = new DOMDocument(); $tumblr_xml->loadXML( $tumblr_raw ); //echo( "<pre>".$tumblr_xml->saveHTML()."</pre>" ); if( $tumblr_xml->getElementsByTagName("item") instanceof DOMNodeList && $tumblr_xml->getElementsByTagName("item")->ite | Read and Process RSSForum for Users of Educational Toys |
|
EDIT | ||
| 5 |







|
La Picolla Scolla ItaliaForum for Users of Educational Toys |
|
EDIT | ||
| 7 |





|
IncubatorForum for Users of Educational Toys |
|
EDIT | ||
| 69 |



|
Jellyfish FrequencyForum for Users of Educational Toys |
|
EDIT | ||
| 66 | AttributesForum for Users of Educational Toys |
|
|
EDIT | ||
| 53 |

|
Page Layout MethodForum for Users of Educational Toys |
|
EDIT | ||
| 52 | Style Links HTML <link rel="alternate stylesheet" type="text/css" href="/theme/KATALOG/style.css" title="KATALOG"/> <link rel="alternate stylesheet" type="text/css" href="/theme/SCREEN/style.css" title="SCREEN"/> <link rel="alternate stylesheet" type="text/css" href="/theme/spaecial/style.css" title="spaecial"/> <link rel="alternate stylesheet" type="text/css" href="/theme/touchpanel/style.css" title="touchpanel"/> <link rel="stylesheet" type="text/css" href="/theme/blawk/styl | Stylesheet SwitcherForum for Users of Educational Toys |
|
EDIT | ||
| 14 |





|
BossaNova RoboticsForum for Users of Educational Toys |
|
EDIT | ||
| 83 |

|
TiedyeJohnForum for Users of Educational Toys |
|
EDIT | ||
| 20 |





|
Kimochis PortalForum for Users of Educational Toys |
|
EDIT |
Rotator
items_cinema.tpl.php
-
<?php function getRSS( $url ){ $cobj = curl_init( $url ); curl_setopt( $cobj, CURLOPT_RETURNTRANSFER, 1 ); curl_setopt( $cobj, CURLOPT_CONNECTTIMEOUT, 0 );//0 = no timeout $tumblr_raw = curl_exec( $cobj ); curl_close( $cobj ); if( $tumblr_raw ){ $tumblr_xml = new DOMDocument(); $tumblr_xml->loadXML( $tumblr_raw ); //echo( "<pre>".$tumblr_xml->saveHTML()."</pre>" ); if( $tumblr_xml->getElementsByTagName("item") instanceof DOMNodeList && $tumblr_xml->getElementsByTagName("item")->item(0) instanceof DOMElement && $tumblr_xml->getElementsByTagName("item")->item(0)->hasChildNodes() ){ foreach( $tumblr_xml->getElementsByTagName("item") as $tweet ){ foreach( $tweet->childNodes as $deetz ){ if( $deetz->nodeType == 1 && $deetz->nodeName == "title" ) $tweet_title = $deetz->textContent; elseif( $deetz->nodeType == 1 && $deetz->nodeName == "pubDate" ) $tweet_date = $deetz->textContent; elseif( $deetz->nodeType == 1 && $deetz->nodeName == "guid" ) $tweet_url = $dee...
 Code
Read and Process RSS
Code
Read and Process RSS
 Template Coding
Template Coding
-
Style Links HTML <link rel="alternate stylesheet" type="text/css" href="/theme/KATALOG/style.css" title="KATALOG"/> <link rel="alternate stylesheet" type="text/css" href="/theme/SCREEN/style.css" title="SCREEN"/> <link rel="alternate stylesheet" type="text/css" href="/theme/spaecial/style.css" title="spaecial"/> <link rel="alternate stylesheet" type="text/css" href="/theme/touchpanel/style.css" title="touchpanel"/> <link rel="stylesheet" type="text/css" href="/theme/blawk/style.css" title="blawk"/> Style Switch Links HTML <div id="style_chooser"> <a href="#" onclick="setActiveStyleSheet('KATALOG');this.blur();return false;">KATALOG</a> <a href="#" onclick="setActiveStyleSheet('SCREEN');this.blur();return false;">SCREEN</a> <a href="#" onclick="setActiveStyleSheet('touchpanel');this.blur();return false;">(touchpanel)</a> <a href="#" onclick="setActiveStyleSheet('spaecial');this.blur();return false;">spæcial</a>...
 Code
Stylesheet Switcher
Code
Stylesheet Switcher
 JavaScript
JavaScript
RSS
items_syndicate.tpl.php
]]>Organic Interfaces http://interfaces.orgnsm.org/syndicateRecent Web Design & Info Code en Sun, 25 Aug 2013 19:36:22 -1000 Read and Process RSS http://interfaces.orgnsm.org/node/79<?php function getRSS( $url ){ $cobj = curl_init( $url ); curl_setopt( $cobj, CURLOPT_RETURNTRANSFER, 1 ); curl_setopt( $cobj, CURLOPT_CONNECTTIMEOUT, 0 );//0 = no timeout $tumblr_raw = curl_exec( $cobj ); curl_close( $cobj ); if( $tumblr_raw ){ $tumblr_xml = new DOMDocument(); $tumblr_xml->loadXML( $tumblr_raw ); //echo( "<pre>".$tumblr_xml->saveHTML()."</pre>" ); if( $tumblr_xml->getElementsByTagName("item") instanceof DOMNodeList && $tumblr_xml->getElementsByTagName("item")->item(0) instanceof DOMElement && $tumblr_xml->getElementsByTagName("item")->item(0)->hasChildNodes() ){ foreach( $tumblr_xml->getElementsByTagName("item") as $tweet ){ foreach( $tweet->childNodes as $deetz ){ if( $deetz->nodeType == 1 && $deetz->nodeName == "title" ) $tweet_title = $deetz->textContent; elseif( $deetz->nodeType == 1 && $deetz->nodeName == "pubDate" ) $tweet_date = $deetz->textContent; elseif( $deetz->nodeType == 1 && $deetz->nodeName == "guid" ) $tweet_url = $deetz->textContent; elseif( $deetz->nodeType == 1 && $deetz->nodeName == "description" ) $tumbl_img = $deetz->textContent; } $tweetz[] = Array( "title" => $tweet_title, "date" => $tweet_date, "url" => $tweet_url, "img" => $tumbl_img ); } } else return "Tumblr is broken"; } else return "Tumblr is broken"; return $tweetz; } if( $tumblr = getRSS("http://ominousss.tumblr.com/rss") ){ echo( "<section id=\"recent-tumbls\">\n" ); echo( "<div><ul>\n" ); //echo("<pre>\n");print_r( $tumblr );echo("</pre>\n"); for( $i=0; $i < 9; $i++ ){ if( isset($tumblr[$i]) ){ echo( "<li>\n" ); echo( "<a href=\"".$tumblr[$i]["url"]."\" rel=\"external\">\n" ); echo( "<span class=\"tumblr_title\">".$tumblr[$i]["title"]."</span>\n" ); echo( "<span class=\"tumblr_date\">\n" ); echo( substr($tumblr[$i]["date"],0,strlen($tumblr[$i]["date"])-6) ); echo( "</span>\n" ); echo( "<span class=\"imgry\">" . $tumblr[$i]["img"] . "</span>\n" ); echo( "</a>\n" ); echo( "</li>\n" ); } } echo( "</ul></div>\n" ); echo( "<a href=\"http://ominousss.tumblr.com\" rel=\"external\" title=\"Tumblr page\">Tumblr</a>\n" ); echo( "</section>\n\n" ); } ?>
<link rel="alternate stylesheet" type="text/css" href="/theme/KATALOG/style.css" title="KATALOG"/>
<link rel="alternate stylesheet" type="text/css" href="/theme/SCREEN/style.css" title="SCREEN"/>
<link rel="alternate stylesheet" type="text/css" href="/theme/spaecial/style.css" title="spaecial"/>
<link rel="alternate stylesheet" type="text/css" href="/theme/touchpanel/style.css" title="touchpanel"/>
<link rel="stylesheet" type="text/css" href="/theme/blawk/style.css" title="blawk"/>Style Switch Links HTML
<div id="style_chooser">
<a href="#" onclick="setActiveStyleSheet('KATALOG');this.blur();return false;">KATALOG</a>
<a href="#" onclick="setActiveStyleSheet('SCREEN');this.blur();return false;">SCREEN</a>
<a href="#" onclick="setActiveStyleSheet('touchpanel');this.blur();return false;">(touchpanel)</a>
<a href="#" onclick="setActiveStyleSheet('spaecial');this.blur();return false;">spæcial</a>
<a href="#" onclick="setActiveStyleSheet('blawk');this.blur();return false;">blawk</a>
</div>JavaScript functions
function setActiveStyleSheet(title) {
var i, a;
for (i=0; (a = document.getElementsByTagName("link")[i]); i++) {
if (a.getAttribute("rel")
&& a.getAttribute("rel").indexOf("style") != -1
&& a.getAttribute("title")) {
a.disabled = true;
document.getElementById( "style_choice_"+a.getAttribute("title") ).className = "";
if (a.getAttribute("title") == title){
a.disabled = false;
document.getElementById( "style_choice_"+title ).className = "selected";
}
}
}
}
function getActiveStyleSheet() {
var i, a;
for (i=0; (a = document.getElementsByTagName("link")[i]); i++) {
if (a.getAttribute("rel")
&& a.getAttribute("rel").indexOf("style") != -1
&& a.getAttribute("title")
&& !a.disabled) {
return a.getAttribute("title");
}
}
return null;
}
function getPreferredStyleSheet(){
var i, a;
for (i=0; (a = document.getElementsByTagName("link")[i]); i++) {
if( a.getAttribute("rel")
&& a.getAttribute("rel").indexOf("style") != -1
&& a.getAttribute("rel").indexOf("alt") == -1
&& a.getAttribute("title") ){
return a.getAttribute("title");
}
}
return null;
}
function createCookie(name, value, days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "expires="+date.toGMTString();
}
else expires = "";
document.cookie = name+"="+value+"; "+expires+"; "+"path=/";
}
function readCookie(name) {
var nameEQ = name + "=";
if( typeof document.cookie != "undefined" ){
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while( c.charAt(0)==' ' ) c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
}
return null;
}JavaScript load/unload event
window.onload = function(e){
var cookie = readCookie("style");
var title = cookie ? cookie : getPreferredStyleSheet();
if( cookie == null || cookie == "null" ) var title = getPreferredStyleSheet();
else{ var title = cookie;/ *alert("received style through cookie: "+title);* / }
setActiveStyleSheet(title);
}
window.onunload = function(e){
var title = getActiveStyleSheet();
createCookie("style", title, 30);
}